STEPS TO FOLLOW:
STEP #1
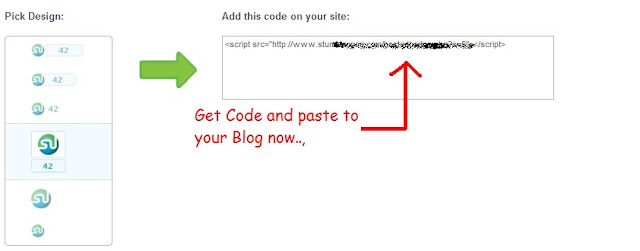
Go to this page StumbleUpon Buttons and select the type of button you want to use on your blog.
STEP #1
Go to this page StumbleUpon Buttons and select the type of button you want to use on your blog.
 STEP #2
STEP #2Now log in to Blogger, go to Layout -> Edit HTML and mark the tick box "Expand Widget Templates". Then find (CTRL+F) this code in your template:
<data:post.body/>
And immediately ABOVE/BEFORE it, paste the code you just got from StumbleUpon, with two more additional lines of code (highlighted as BOLD, below) to hide these buttons in your blogs homepage.
<!--SU-BUTTON-STARTS-->Save the template and Show off your big numbers!
<b:if cond='data:blog.pageType == "item"'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=2"></script>
</b:if>
<!--SU-BUTTON-STOPS-->




0 comments:
Post a Comment