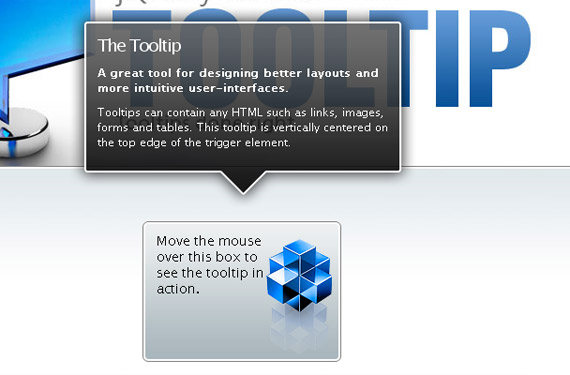
 Tooltips are used to generate small, floating boxes of the kind often used to provide contextual help in operating systems. Tooltips are almost always created dynamically based on user interaction (such as hovering over an element with the mouse).
Tooltips are used to generate small, floating boxes of the kind often used to provide contextual help in operating systems. Tooltips are almost always created dynamically based on user interaction (such as hovering over an element with the mouse).To see an example tooltip hover with your mouse right here. Many have been looking forward how to use tooltips in blogger and here is the solution. Make sure you make a backup of your template.
Go to your blogger account and open "Layout" and go to "Edit HTML" section! Look for a line like this:
Find this piece of code (CTRL + F)
</head>
Immediately Before that code you searched paste this
<!-- jQuery -->
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>
<!-- begin Tooltips -->
<script type='text/javascript'>
$(document).ready(function(){
$("a.tooltip").easyTooltip();
});
</script>
<script type='text/javascript'>
//<![CDATA[
(function($){$.fn.easyTooltip=function(options){var defaults={xOffset:20,yOffset:30,tooltipId:"easyTooltip",clickRemove:false,content:"",useElement:""};var options=$.extend(defaults,options);var content;this.each(function(){var title=$(this).attr("title");$(this).hover(function(e){content=(options.content!="")?options.content:title;content=(options.useElement!="")?$("#"+options.useElement).html():content;$(this).attr("title","");if(content!=""&&content!=undefined){$("body").append("<div id='"+options.tooltipId+"'>"+content+"</div>");$("#"+options.tooltipId).css("position","absolute").css("top",(e.pageY-options.yOffset)+"px").css("left",(e.pageX+options.xOffset)+"px").css("display","none").fadeIn("fast")}},function(){$("#"+options.tooltipId).remove();$(this).attr("title",title)});$(this).mousemove(function(e){$("#"+options.tooltipId).css("top",(e.pageY-options.yOffset)+"px").css("left",(e.pageX+options.xOffset)+"px")});if(options.clickRemove){$(this).mousedown(function(e){$("#"+options.tooltipId).remove();$(this).attr("title",title)})}})}})(jQuery);
//]]>
</script>
<!-- end tooltips -->
Next step find this Piece of code
]]></b:skin>
paste this code before the code you search above
#easyTooltip{
padding:5px 10px;
border:1px solid #EF6D21;
background: #181C18;
color:#E0EFE0;
}
EF6D21 - Border Color181C18 - Tooltip background colorE0EFE0 - Text Color
you may change the code in orange,black and green in any color you want...
then Save it.
to appear the Jquery Tooltips in your blog use this format:
<a class='tooltip' title='See this a Tooltip Sample' href="Your Link URL here">Your Text Here</a>




0 comments:
Post a Comment