Now you can add "Stumble It" buttons/badges to your blogs, along with a counter to show the number of stumblers stumbled on your site/post via StumbleUpon.com
The buttons are straight from StumbleUpon, with no modification required. Your readers will simply click these buttons to submit your pages to StumbleUpon and all the visitors coming to your page from SU will be counted by SU and the number of visitors will be shown in these buttons. Of all the social bookmarking sites I have ever used, I prefer StumbleUpon for the massive traffic it provides.
Step by step guide on how to implement to your blogs/websites.
First of all click this page StumbleUpon Buttons and select the type of button you want to use on your blog and you will see on the page like this:
In the main site you will see this button,so just click and you will proceed to "Design Page"

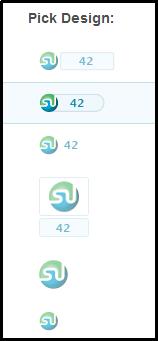
Here is the Design Page,click on the button you want to they will give you the code

Assuming you choose this design:


The code you will get is:
<script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script>
Now log in to Blogger, go to Layout -> Edit HTML and mark the tick box "Expand Widget Templates". Then find (CTRL+F) this code in your template:
<data:post.body/>
And immediately ABOVE/BEFORE it, paste the code you just got from StumbleUpon, with two more additional lines of code (highlighted as BOLD, below) to hide these buttons in your blogs homepage.
<!--SU-BUTTON-STARTS-->
<b:if cond='data:blog.pageType == "item"'>
<script src="http://www.stumbleupon.com/hostedbadge.php?s=2"></script>
</b:if>
<!--SU-BUTTON-STOPS-->
After that Just Save it and start Stumble.





0 comments:
Post a Comment